- Neo-banking
- Mobile app design
- Fintech
- UX/UI
- Development
About project
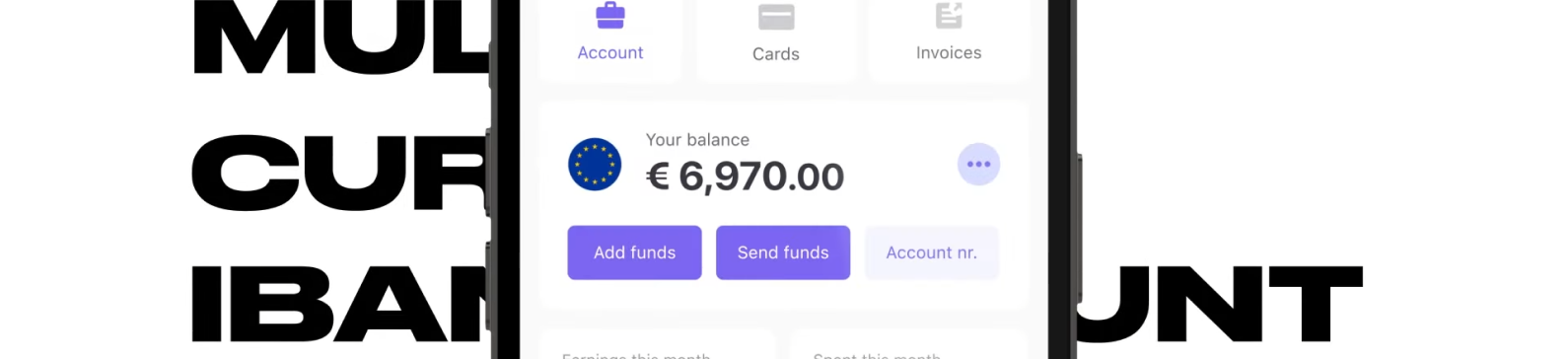
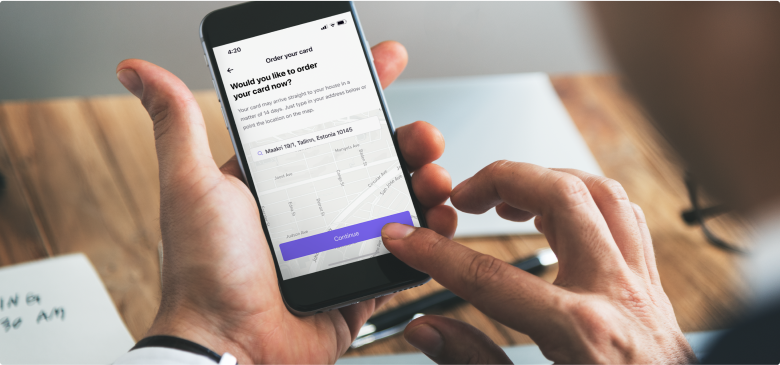
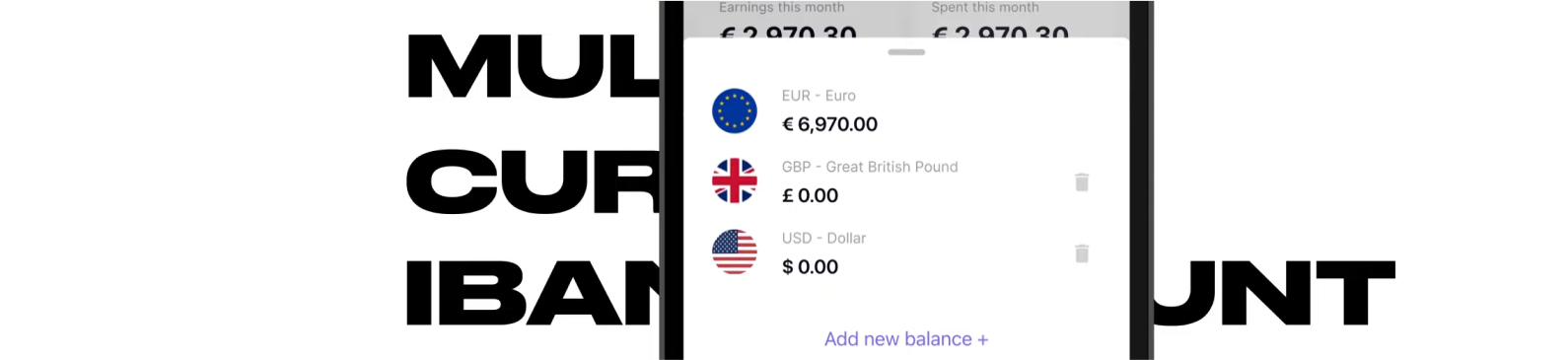
Paily debit is a neo-banking mobile app for freelancers from across the world. It allows people transfer their funds in multiple currencies, order physical cards or create virtual cards, invoice clients in different currencies — all in one superfast app.



Task
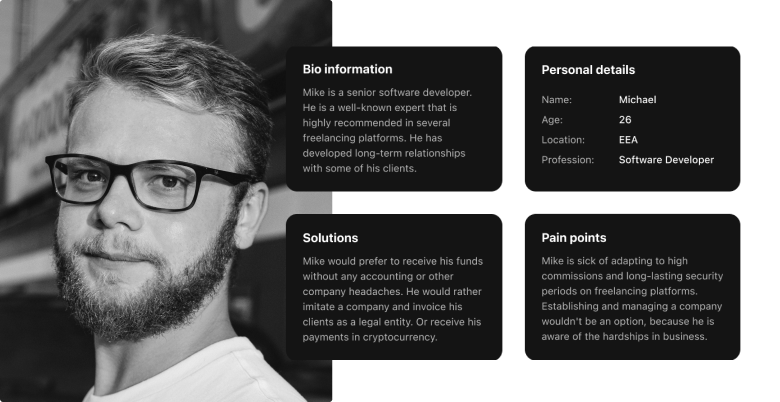
The task of Paily Debit was to build a strong neo-banking app for freelancers, based on an in-depth analysis of the target audience.
Roadmap
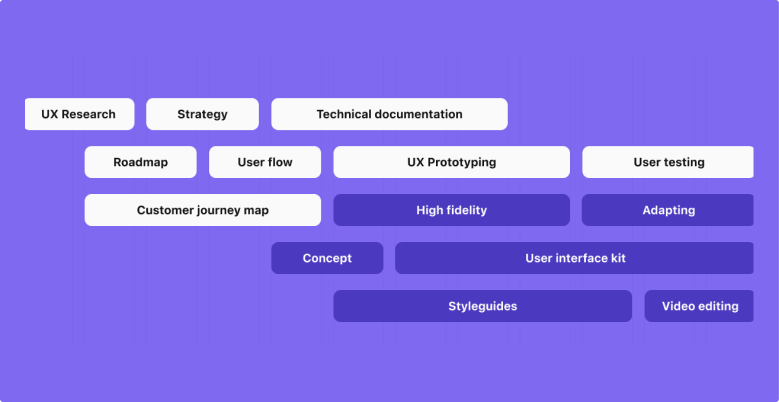
To create an application according to the task at hand, our design process was divided into 6 stages:
- 1. Setting up. Connecting the dots between the freelancers requests and business possibilities.
- 2. Researching. Taking advantage over neo-banking functionalities and adapting to the digital nomads needs.
- 3. Wireframing. Considering the rules and regulations we created an easy-to-understand app navigation.
- 4. Hi-fi designing. From creating a style guide, brand book and UI-Kit to filling out mobile screens with the user interface.
- 5. Protoryping. Connecting the screens one with another and giving life to the app with slight animations.
- 6. Testing. Coming up with an idea to improve a bank application and collection information about this business.


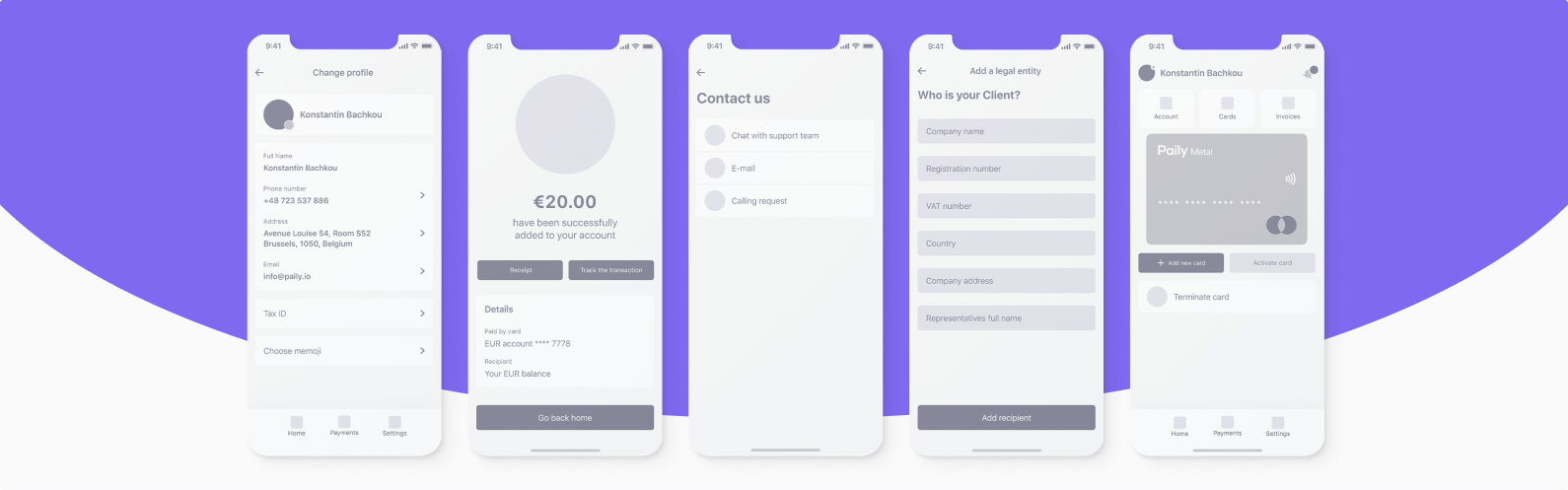
Wireframing
After the analytical phase, we started to implement the design with wireframes. The main task was to create a clean user-friendly design based on our target audience.

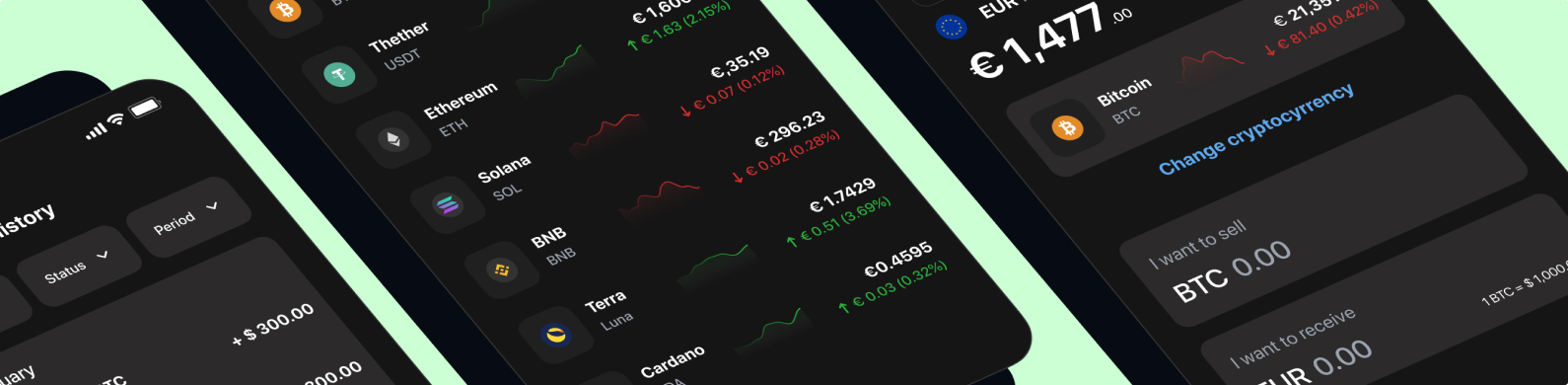
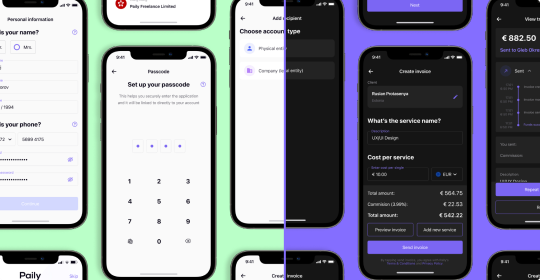
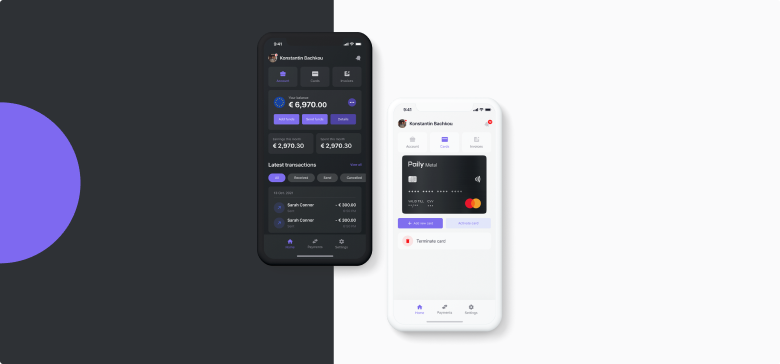
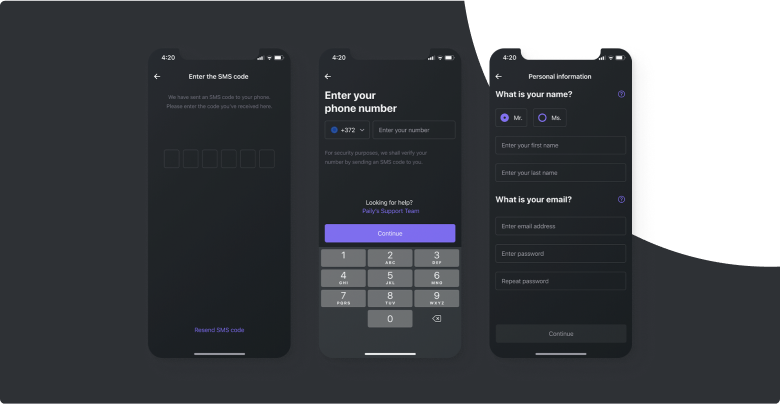
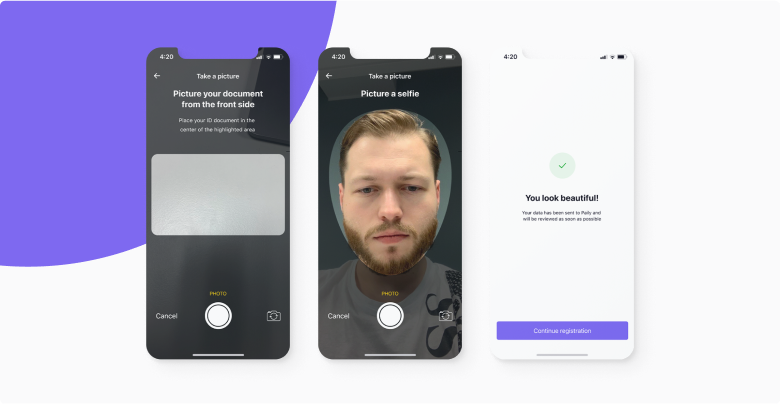
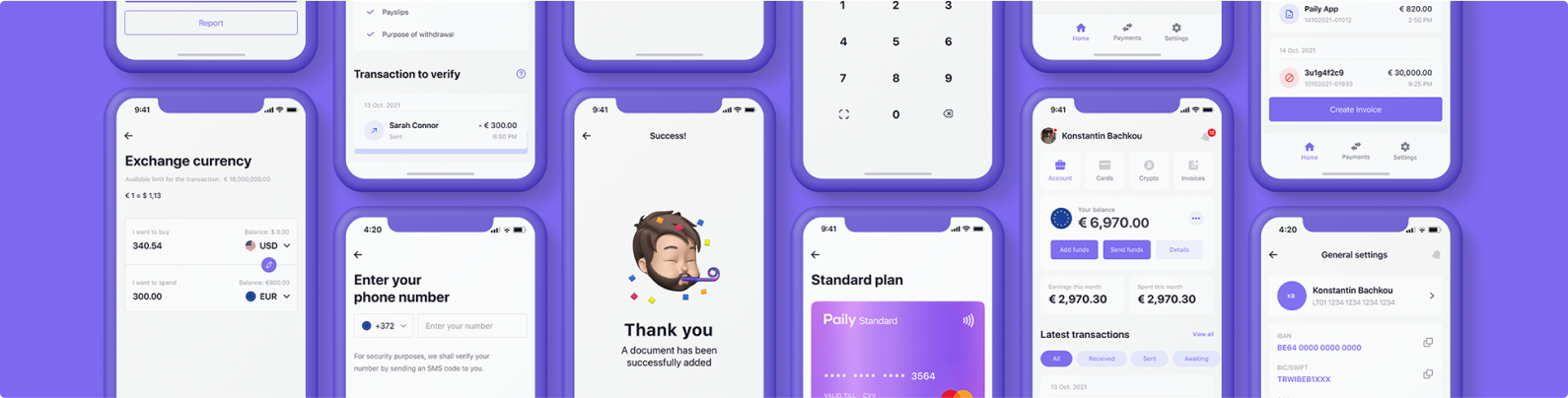
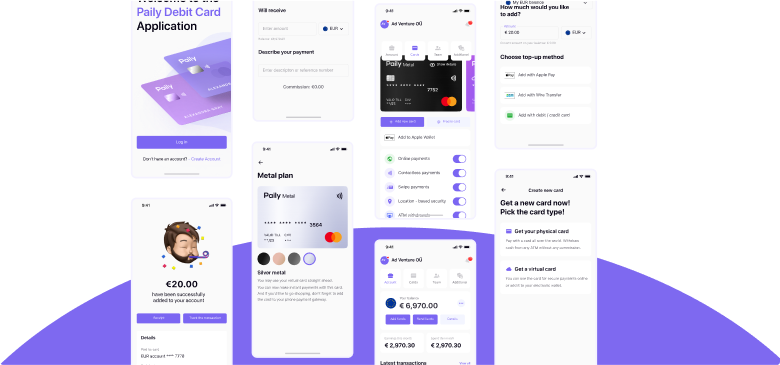
Hi-fi Design
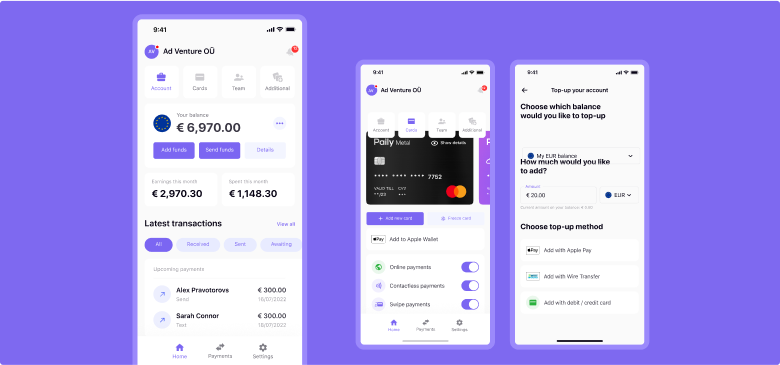
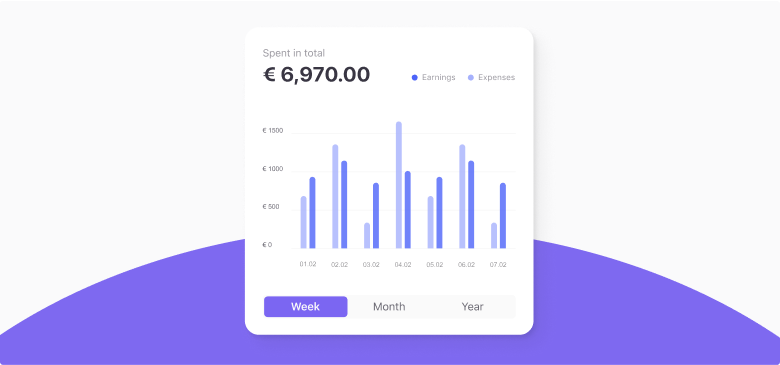
After implementing more than 300 wireframes, we set about creating the final design in two themes: light and dark.



Result





We have been able to offer new and more convenient solutions for freelancers for managing their finances. Eventually, we have created an easy-to-use application consisting of 311 screens. 5 designers worked on the project during about 2 months.